
ネットはもちろん、雑誌やテレビ、ラジオなど各メディアで紹介され、話題のTwitter(ツイッター)。すでにどっぷりハマってつぶやきまくっている方、そして、これから始めたいと思っている方も多いでしょう。
ところで、みなさんはどんなTwitterアイコンをお使いですか?
アカウントを作成すると、Twitterのイメージデザインである鳥のイラストが自分のアイコンになります。でも、このアイコンは無個性で、あなたがどんな人なのかがまったく伝わりません。興味をもってもらえなければフォロワーが増えず、愉しさも広がりませんよね。
それに、スパムアカウントがこの鳥アイコンを使っていることが多く、鳥アイコンのユーザーは信用されにくいという弊害もあります。
ところで、みなさんはどんなTwitterアイコンをお使いですか?
アカウントを作成すると、Twitterのイメージデザインである鳥のイラストが自分のアイコンになります。でも、このアイコンは無個性で、あなたがどんな人なのかがまったく伝わりません。興味をもってもらえなければフォロワーが増えず、愉しさも広がりませんよね。
それに、スパムアカウントがこの鳥アイコンを使っていることが多く、鳥アイコンのユーザーは信用されにくいという弊害もあります。
とはいうものの、個性に溢れて見栄えも良いアイコンを作るのは、なかなか難しいもの。顔写真の公開はリスクがあるし、写真を撮ったり絵を描くのは、誰にでも簡単にできるというものではありません。かといって、キャラクターやアーティストの画像を無断利用すると著作権違反になってしまうし…。
そこで、ジャストマイショップからのご提案!「アレンジOK!素材集2」でオリジナルのTwitterアイコンを作ってみませんか? 個性的で見栄えのいいTwitterアイコンがあっという間に作れますよ!
そこで、ジャストマイショップからのご提案!「アレンジOK!素材集2」でオリジナルのTwitterアイコンを作ってみませんか? 個性的で見栄えのいいTwitterアイコンがあっという間に作れますよ!

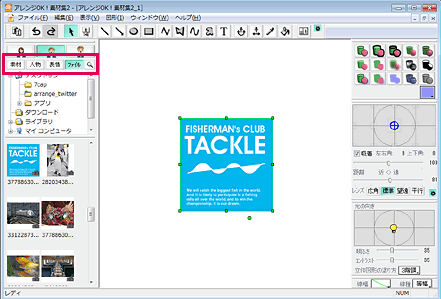
Twitterアイコンは正方形です。正方形の枠を表示しておくとアイコンになる画像の範囲がわかるので、作業しやすくなります。

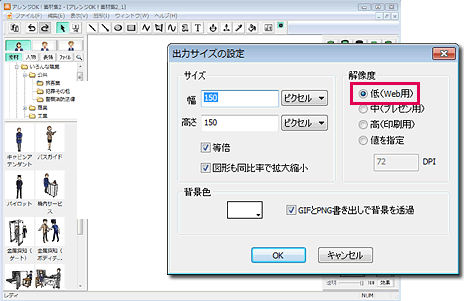
メニューバーの「編集」→「出力サイズと背景の設定」を選択して「出力サイズの設定」ウィンドウを開き、サイズと解像度を設定します。サイズは、枠が正方形でさえあれば、あなたが作業しやすいサイズ(ピクセル数)を設定して構いません(150×150pix程度がオススメ)。解像度は「低(Web用)」を選択します。
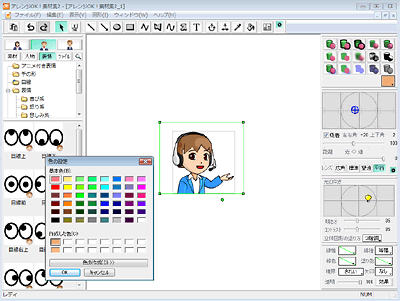
「素材」カテゴリから好きな素材を選びます。趣味や興味、職業などに関係したものを選ぶと良いでしょう。アイコンは小さくなるので、あまり細かい絵柄を選ばないのがコツです。

正方形の枠の中に素材をどこまで入れるか考えながら、必要に応じて拡大や縮小、角度、「立体図形の塗り方」の変更などをおこないます。
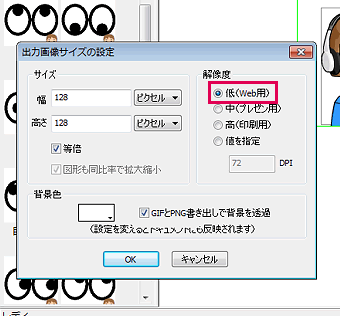
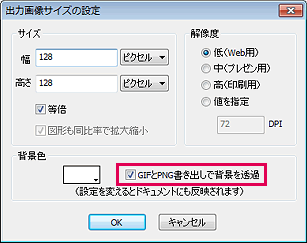
メニューバーの「ファイル」→「画像を保存」を選択します。「出力サイズの設定」ウィンドウが開いたら、サイズを入力(128×128pixを推奨)。解像度は「低(Web用)」を選択します。

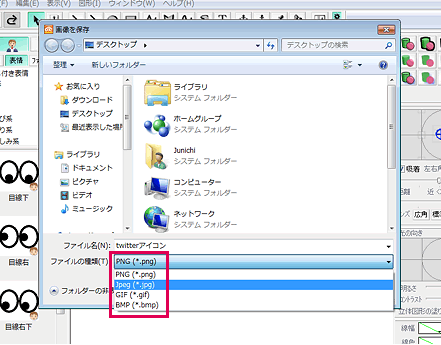
「OK」をクリックして、画像形式と保存フォルダを選び、保存します。
なお、Twitterアイコンで使用できる画像形式は、GIF、JPEG、PNGです。BMP形式は使用できません。また、画像は700KB以下という制限があります。
なお、Twitterアイコンで使用できる画像形式は、GIF、JPEG、PNGです。BMP形式は使用できません。また、画像は700KB以下という制限があります。

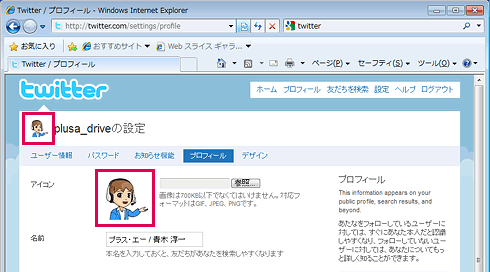
Twitter公式サイトにアクセスします。ログインした状態で「設定」→「プロフィール」を選び、作成したアイコンを登録します。
「ホーム」に戻って、あなたのアイコンが新しくなっていればOK!

ほら、こんなに簡単! では、もう一工夫して、フォロワーの注目を集めるアイコン作りのテクニックをお教えしましょう!

「表示」→「グリッドと背景色の設定」「GIFとPNG書き出しで背景色を透過」にチェックを入れておけば、GIFまたはPNG形式で書き出した際、背景が透過したユニークなアイコンになります。
※「GIFとPNG書き出しで背景色を透過」は標準設定でチェックされた状態になっています。外れている場合は、チェックを入れてください。
※「GIFとPNG書き出しで背景色を透過」は標準設定でチェックされた状態になっています。外れている場合は、チェックを入れてください。

Twitter公式サイトは背景が白なので目立ちませんが、Twitterクライアントと呼ばれるTwitter用ソフトでは、イラストを輪郭に沿って切り抜いたように表示されます(※)。正方形のアイコンが多い中、これならタイムライン上で目立つこと請け合い!
※クライアントソフトの仕様により、表示は異なります。
※クライアントソフトの仕様により、表示は異なります。
「ファイル」カテゴリから写真や既存イラストの画像ファイルを読み込めば、素材イラストとの合成が簡単におこなえます。好きな場所や愛車を背景に合成したり、企業ロゴや製品画像と合成(※)して企業アカウントのアイコンに使用するのもいいですね。
※CI(Corporate Identity)ルールにご注意ください。
※CI(Corporate Identity)ルールにご注意ください。

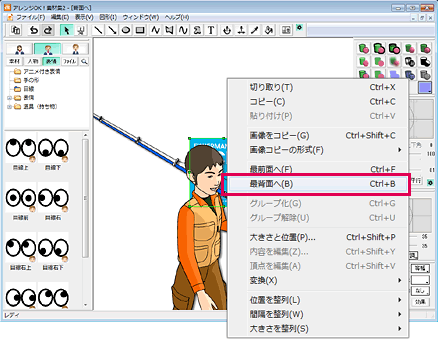
画面右のカテゴリにある「ファイル」ボタンをクリックして、背景として合成する画像ファイルを読み込みます。

画像と素材を重ねたら、背景にする画像の上で右クリックして「最背面へ」を選びます。これで画像が素材の背景へ移動します。
arrange_ok さぁ、あなたも、フォロワーに差を付ける“あなただけの素敵なTwitterアイコン”をアレンジOK!素材集2で作ってみませんか?
